2.1.博客首页设计
(1)settings.py
MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace("//","/")MEDIA_URL = '/media/' (2)website/urls
添加图片的url
from django.conf.urls import url,includefrom django.contrib import adminfrom django.conf import settingsfrom django.conf.urls.static import staticurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/',include('blog.urls') ),] + static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT ) #添加图片的url (3)blog/models.py
添加两个方法
class Entry(models.Model): . . . def get_absolute_url(self): #获取当前博客详情页的url return reverse("blog:blog_detail",kwargs={ "blog_id":self.id}) #app名字,详情页url的别名,参数是当前博客的id def increase_visiting(self): #访问量加1 self.visiting += 1 self.save(update_fields=['visiting']) #只保存某个字段 (4)views.py
from django.shortcuts import renderfrom . import modelsdef index(request): entries = models.Entry.objects.all() return render(request,'blog/index.html',locals())def detail(request,blog_id): entry = models.Entry.objects.get(id=blog_id) entry.increase_visiting() return render(request,'blog/detail.html',locals())
(5)index.py
{% extends 'blog/base.html' %}{% block title %}博客首页{% endblock %}{% block content %} {% for entry in entries %} { { entry.title }}
{% if entry.img %}  {% endif %} {% if entry.abstract %}
{% endif %} {% if entry.abstract %} {
{ entry.abstract }} {% else %} {
{ entry.body|truncatechars:180 }} {% endif %} 作者:{ { entry.author }} 发布时间:{ { entry.created_time }} 阅读数:{ { entry.visiting }}
{% endfor %} {% endblock %} (6)detail.html
{% extends 'blog/base.html' %}{% block title %}博客详情页{% endblock %}{% block content %} 博客{ { blog_id }}的详情页{% endblock %}
2.2.博客详情页面
detail.html
{% extends 'blog/base.html' %}{% block title %}博客详情页{% endblock %}{% block content %} { { entry.title }}
{ { entry.author }} {
{ entry.created_time|date:'Y年m月d日' }} 分类: {% for category in entry.category.all %} { { category.name }} {% endfor %} 标签: {% for tag in entry.tags.all %} { { tag.name }} {% endfor %} 浏览量: { { entry.visiting }} {% if entry.img %}  {% endif %}
{% endif %}
{
{ entry.body }} {% endblock %} 
2.3.Markdown排版、语法高亮和生成目录
(1)安装模块
pip install markdownpip install pygments
(2)views.py
import markdown,pygmentsdef detail(request,blog_id): entry = models.Entry.objects.get(id=blog_id) md = markdown.Markdown(extensions=[ 'markdown.extensions.extra', 'markdown.extensions.codehilite', 'markdown.extensions.toc', ]) entry.body = md.convert(entry.body) entry.toc = md.toc entry.increase_visiting() return render(request,'blog/detail.html',locals())
(3)detail.html
把github.css放到blog/css里面,detail.html引用样式
{% extends 'blog/base.html' %}{% load staticfiles %}{% block title %}博客详情页{% endblock %}{% block css %} {% endblock %} 标签和正文都加salf

(4)后台添加博客
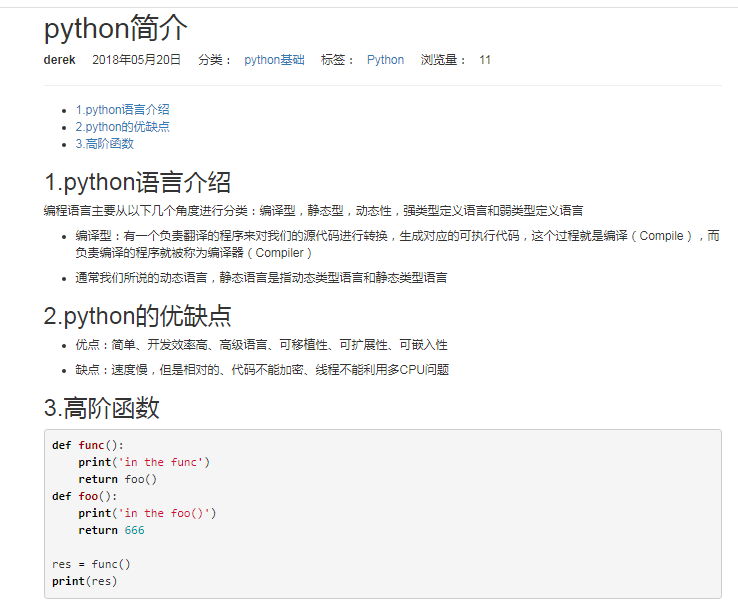
Markdown语法测试篇
## 1.python语言介绍 编程语言主要从以下几个角度进行分类:编译型,静态型,动态性,强类型定义语言和弱类型定义语言 - 编译型:有一个负责翻译的程序来对我们的源代码进行转换,生成对应的可执行代码,这个过程就是编译(Compile),而负责编译的程序就被称为编译器(Compiler) - 通常我们所说的动态语言,静态语言是指动态类型语言和静态类型语言 ## 2.python的优缺点 - 优点:简单、开发效率高、高级语言、可移植性、可扩展性、可嵌入性 - 缺点:速度慢,但是相对的、代码不能加密、线程不能利用多CPU问题## 3.高阶函数```pythondef func(): print('in the func') return foo()def foo(): print('in the foo()') return 666res = func()print(res)``` 前端显示效果: